Easy Way to Trim Images in Illustrator
One of the most frequently asked questions from Illustrator users is "How can I crop an image?". Adobe introduced Image Crop function in CC2017 which makes it available to any users on Adobe's Creative Cloud. For those wanting additional control and precision, Astute Graphics also offers the Rasterino plugin as part of the subscription.
This tutorial will cover both cropping, trimming, cover the differences between clipping mask-based cropping and true cropping, plus how to handle embedded and linked images.
Basics using the native Mask and Crop Image methods
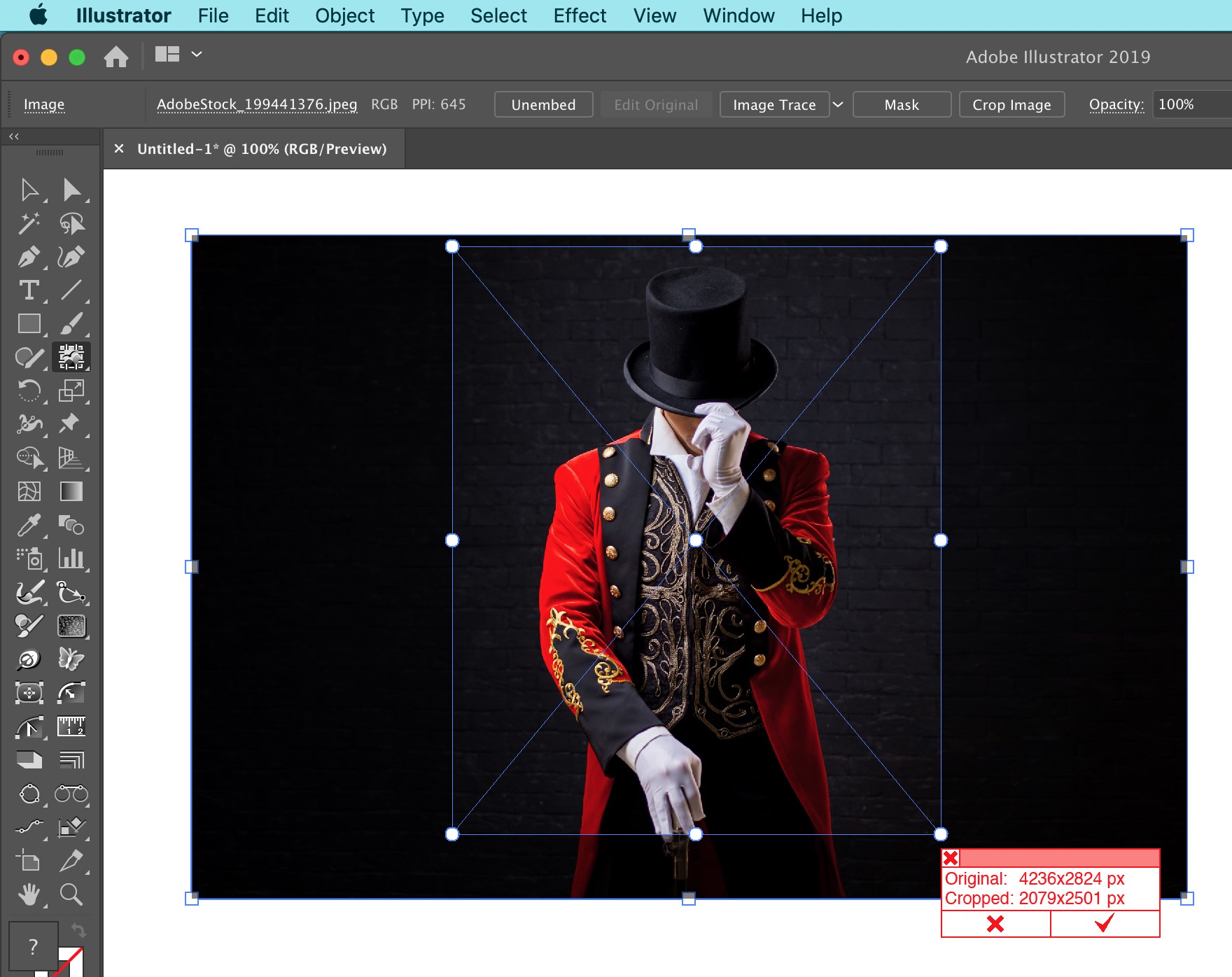
Drag-and-drop an image into an Illustrator artboard, or use File > Place...
If the image is linked, it will appear with a cross annotation over the entire image. If embedded, the cross annotation will not appear. See the following sections about the differences between linked and embedded images.
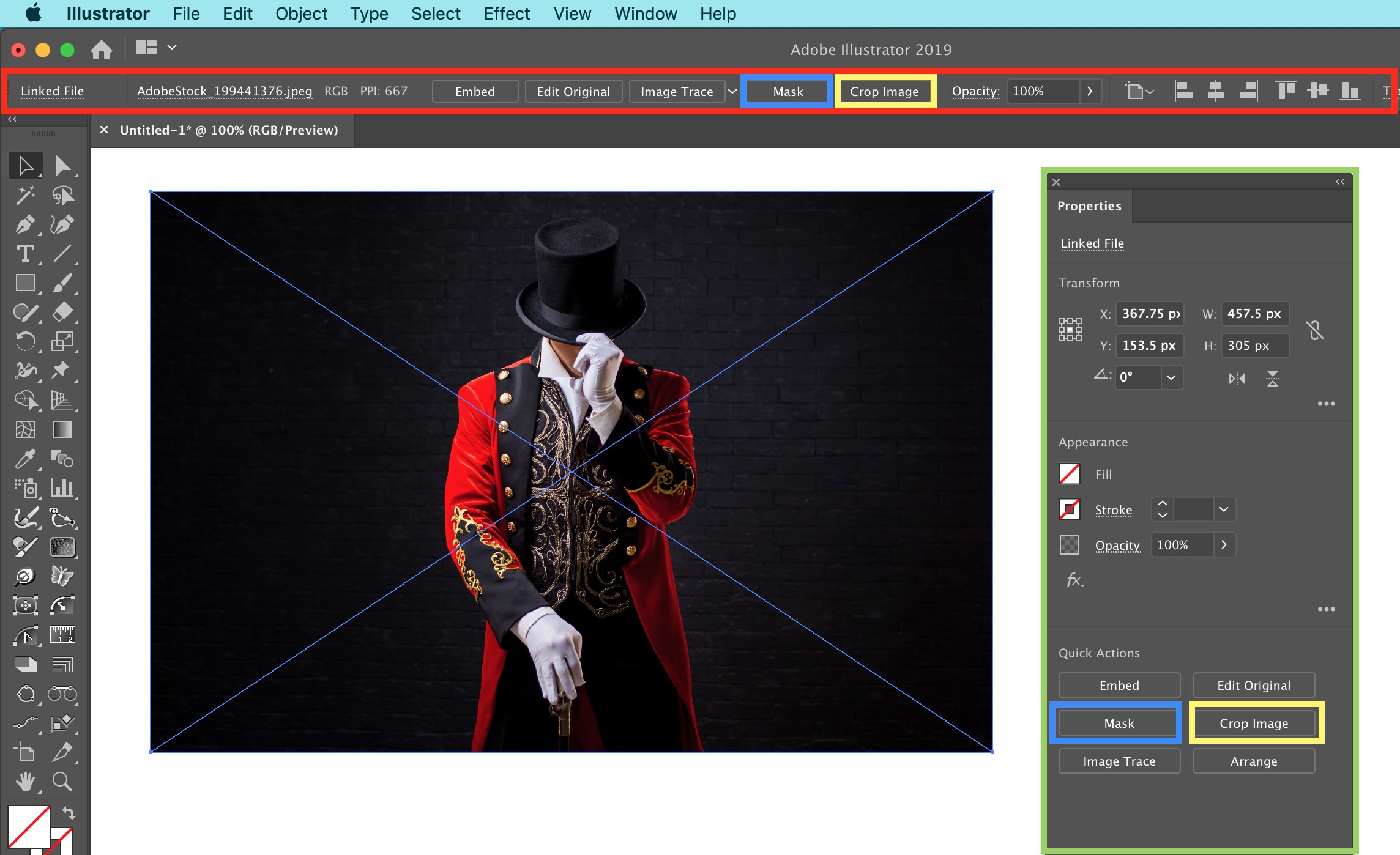
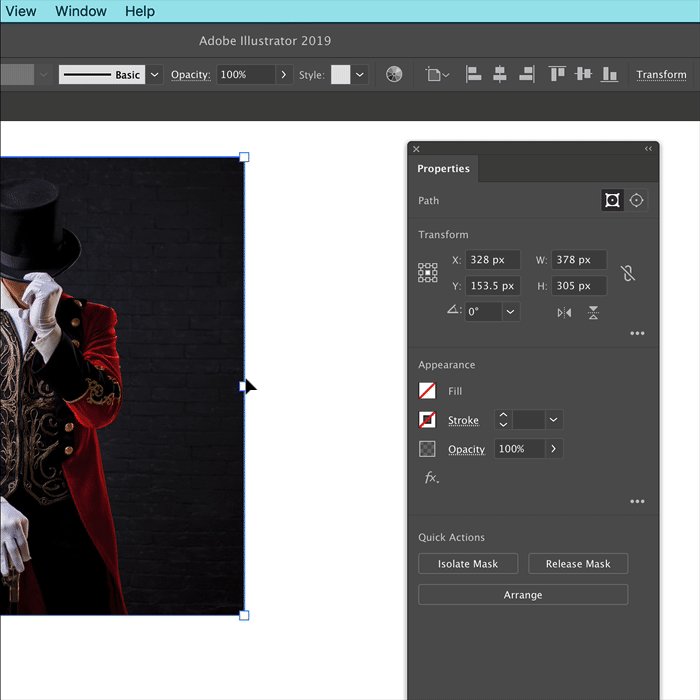
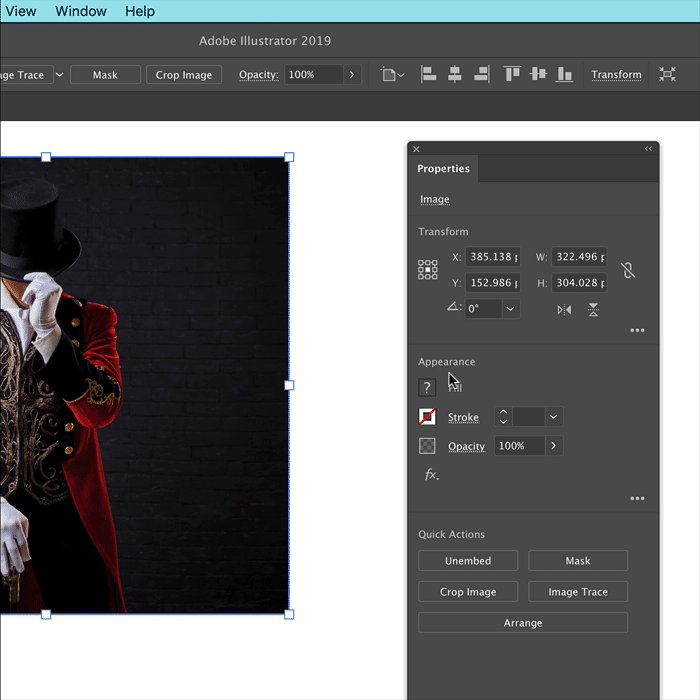
To easily apply a vector mask, or truly crop and image, you will need either the Control Panel (Window > Control, not shown by default in more recent Creative Cloud updates) as highlighted in red below, or the more recently-introduced Properties Panel (Window > Properties) as highlighted in green.

Both of these panels are context sensitive. Therefore, their contents change dependant on what type of object(s) is selected. This screenshot was taken with only a single placed image selected. The Properties Panel has also evolved with subsequent iterations of the Creative Cloud; therefore, depending on the version of the Illustrator CC you are running, you may see differences.
In both the Control and Properties Panels, Mask and Crop Image buttons are presented.
Apply Mask

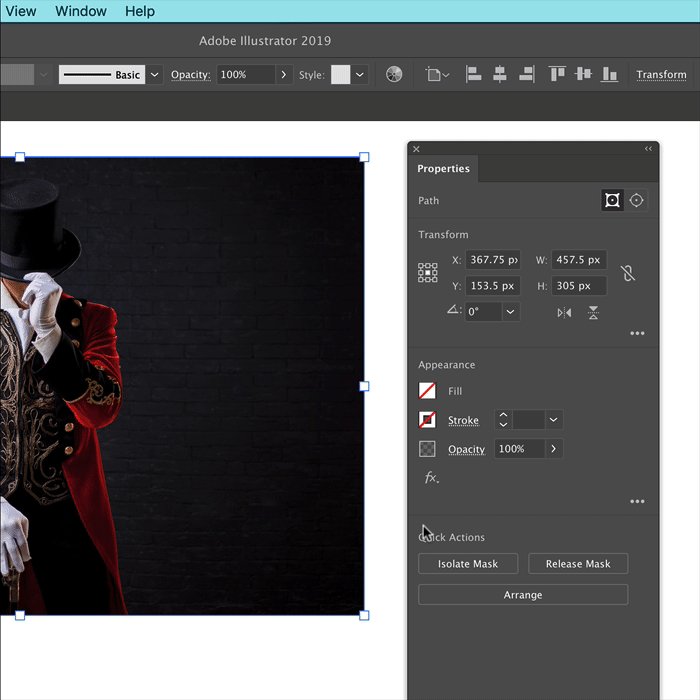
With the single placed or embedded image still selected, click on the Mask button in the Control or Properties panel.
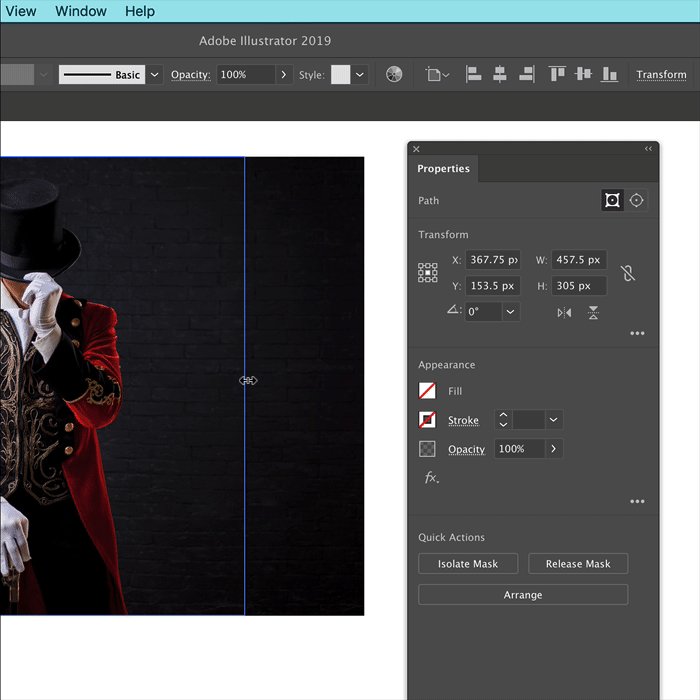
Drag any of the mid-edge or corner handles that are placed around the image to change the size of the vector mask. Continue to edit the handles until you're happy with the result.
As soon as you start to do another operation in Illustrator, all automatic vector mask editing is fixed.
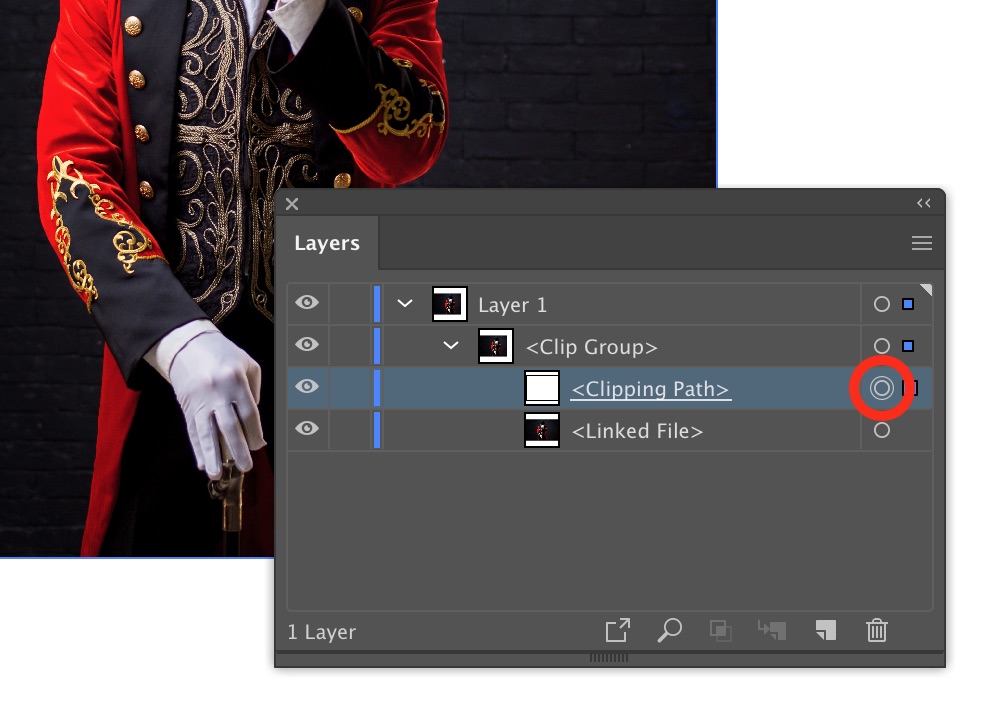
You can later edit or adjust the vector rectangular mask by targeting the automatically created <Clipping Path> associated with the image in the <Clip Group> found in the Layers Panel. To target (select) the clipping path, click on the "meatball" icon as highlighted here below.

Crop Image

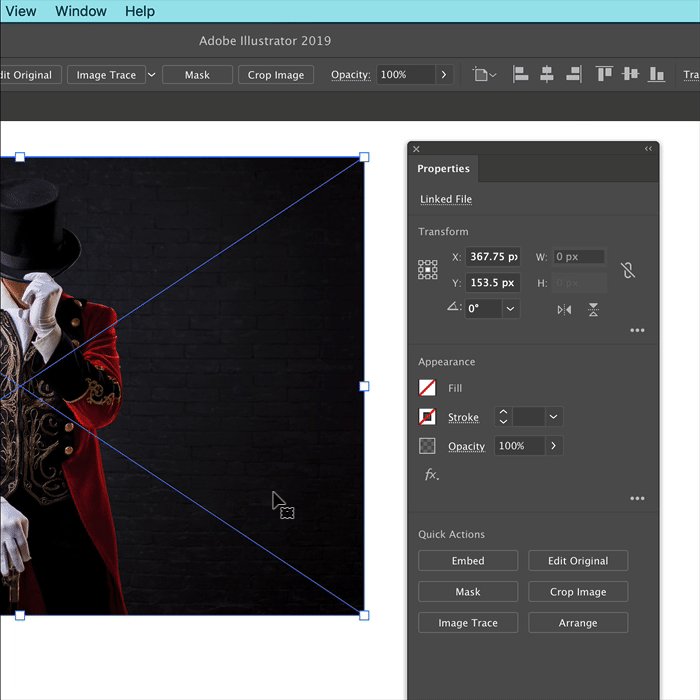
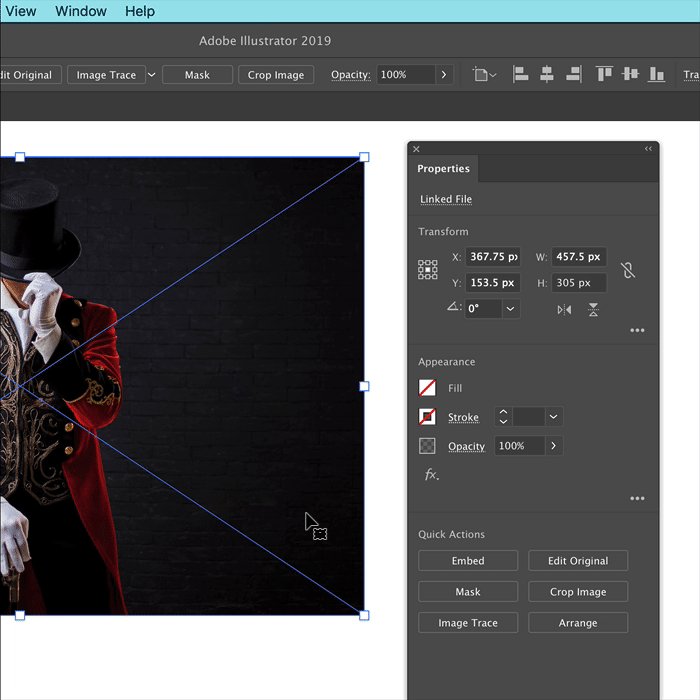
With the single placed or embedded image still selected, click on the Crop Image button in the Control or Properties Panel.
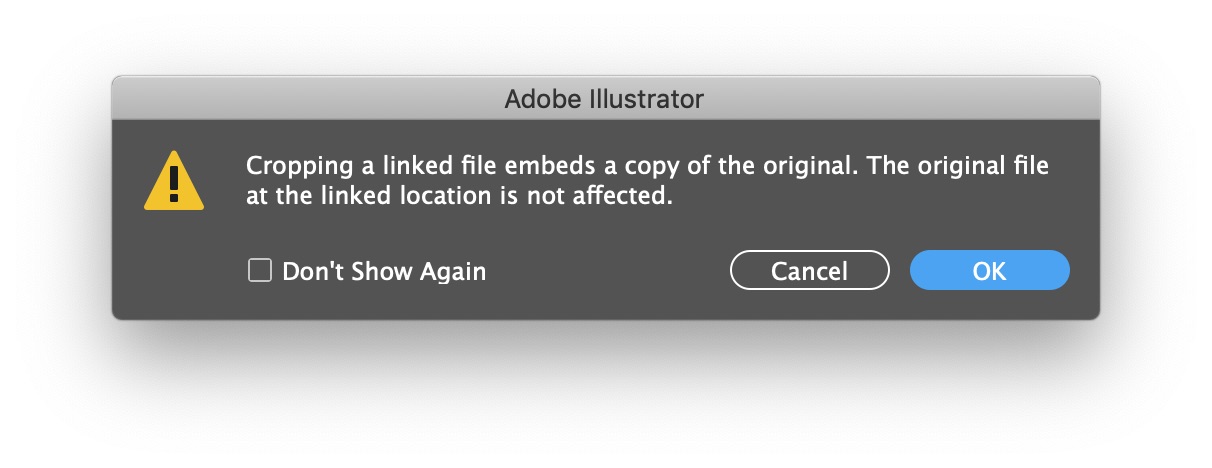
Note: if the image was linked rather than embedded, the warning dialogue will be presented stating "Cropping a linked file embeds a copy of the original. The original file at the linked location is not affected.". This is a welcome feature to automatically perform this logical operation.

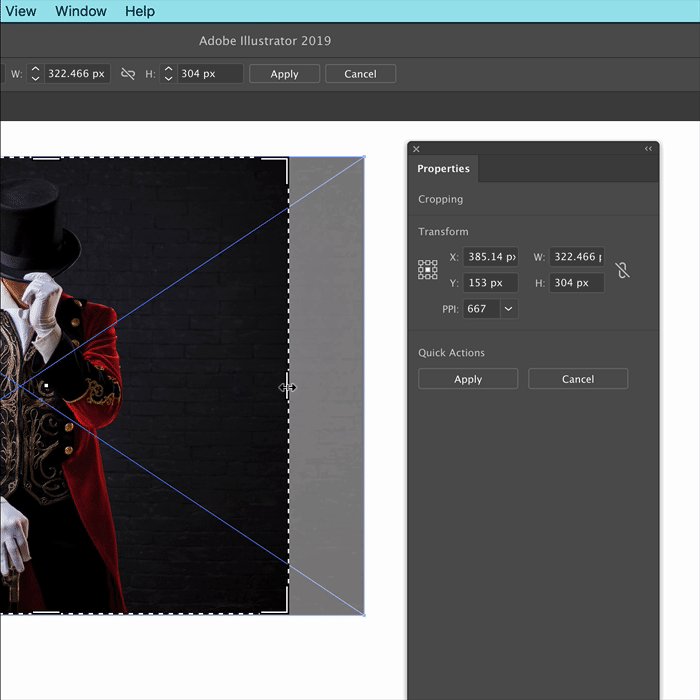
Unlike with the Mask button, a much clearer change of annotation surrounding the image is presented. The Control and Properties Panels both also temporarily change whilst the crop is taking place.
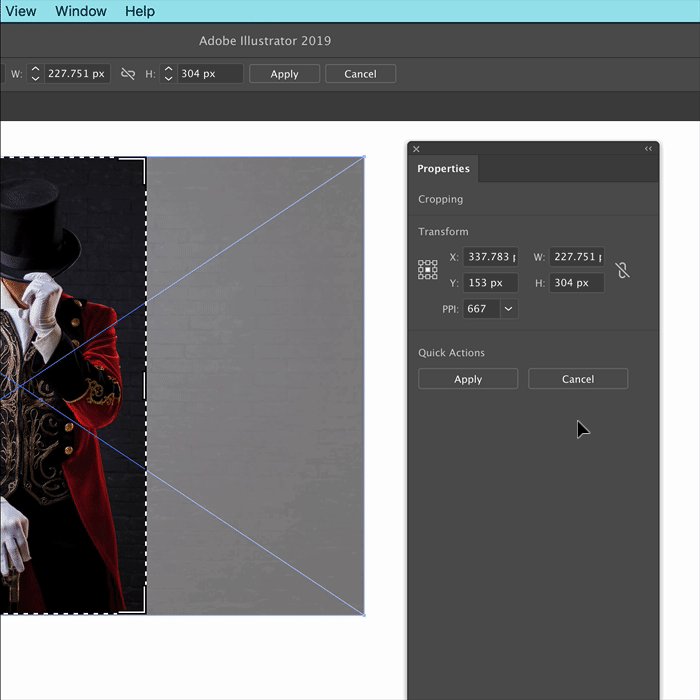
Click-and-drag any of the mid-edge or corner image handles. Holding down Alt will also ensure that any changes are mirrored on the opposite side or corner.
Numerical controls are also presented in the Control and Properties Panels to precisely state the image dimensions.
It's also possible to simultaneously re-sample the image to a different resolution from current using the PPI value presented in the Properties Panel.
When happy with the crop, click on the Apply button in the Control and Properties Panels.
The resultant image now has the excess image data removed. Note that unless you Undo the operation now, without resorting to re-placing the image in the document, there's no way to revert back to the original un-cropped image.
Cropping image tool alternative
Several years before Adobe got around to adding true image cropping to Adobe Illustrator, Astute Graphics introduced the Rasterino plugin. This product, now part of our subscription, features the Crop Image Tool.
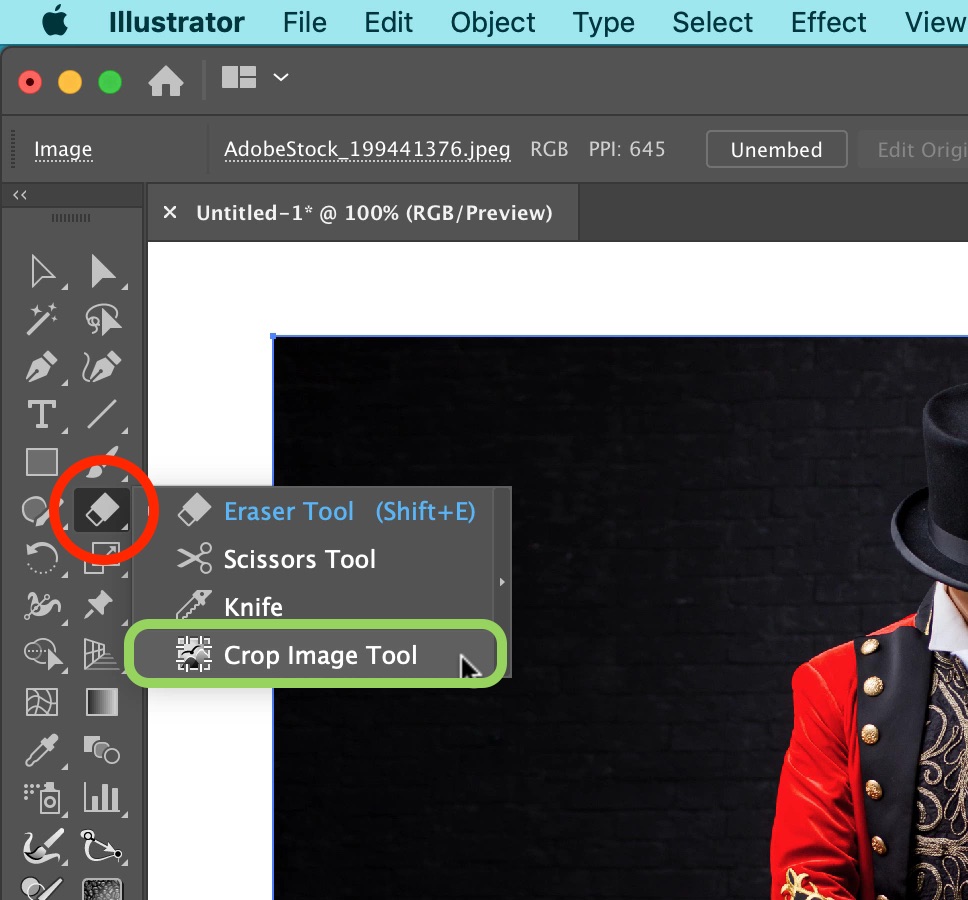
To locate it, if working with Illustrator CC2019 or later, first ensure that you are working with the advanced toolbar (Window > Toolbars > Advanced).
Next, click-and-hold the Eraser Tool icon in the toolbox (highlighted red below) and release the mouse when hovering over the Crop Image Tool.

It is important an embedded image is selected. If the image is linked, first embed it using the appropriate button found in the Control or Properties Panels. If already in the Crop Image Tool, simply use CMD (macOS) or Ctrl (Windows) to temporarily allow a selection to be made.
A frame annotation will appear around the embedded image with control handles as well as a floating information annotation with a "tick" and "cross" icon to either apply the desired crop or cancel. The floating annotation also provides before and after pixel dimensions. Alternatively, use the Enter (Return) key to quickly apply a crop.

One key advantage of using the Rasterino Crop Image Tool is that you can assign a keypress to the Crop Image Tool (Edit > Keyboard Shortcuts...) allowing power users to quickly determine and apply a true image crop.
Advanced image cropping with precision
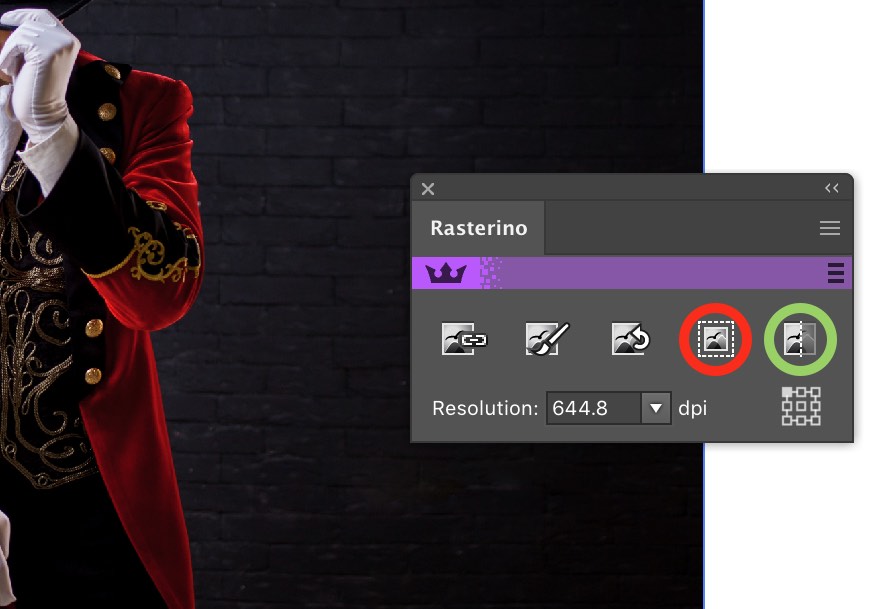
Whereas the native and Rasterino image cropping methods detailed to this point are adequate for quick visual tasks, it's sometimes necessary to make a more precise change or control multiple images simultaneously. This is available via the Rasterino Panel (Window > Rasterino > Rasterino Panel) which offers both a Trim Image (red highlight) and Crop Image (green highlight) control:

Trim Image
The example image used throughout the article was edited in Photoshop so that a radial gradient transparency was introduced. When the image was embedded in Illustrator, the extremities of the image were redundant due to a lack of opacity.
The common situation of having a transparent image embedded in Illustrator with excessive transparency masking is an ideal situation for using the Trim Image function via the Rasterino Panel. This technique will be familiar to users who have used the Trim option in Photoshop (Image > Trim...).
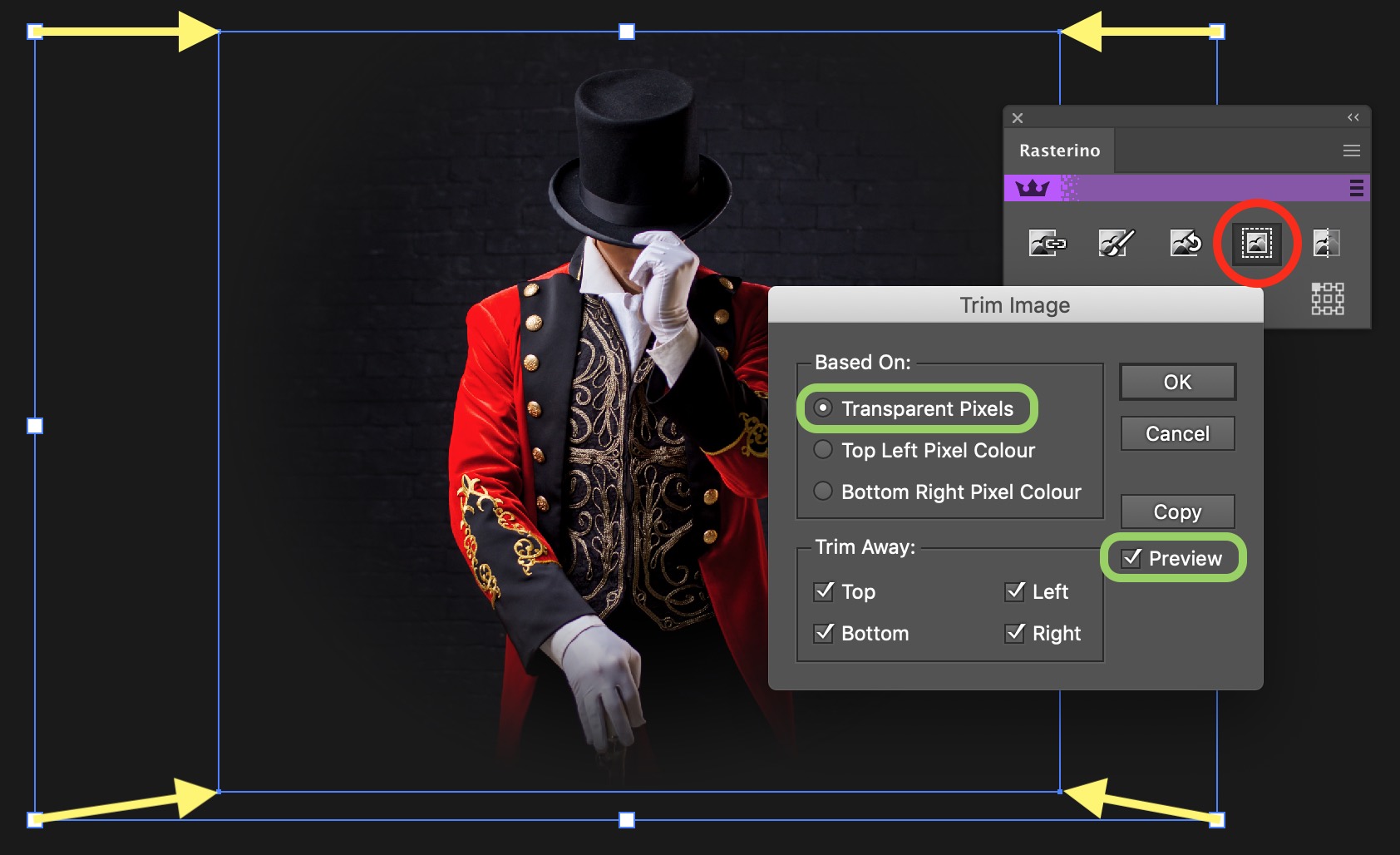
With the semi-transparent image selected in Illustrator, the Trim Image icon in the Rasterino Panel was selected (highlighted in red) to open the Trim Image dialog. The defaults of Transparent Pixels and Preview remained selected (highlighted in green). Automatically, the image boundary annotation shows the suggested image crop that will take place (illustrated with the yellow arrows).

Click on OK to trim the image and crop away the excess transparency pixels, or Copy to maintain the underlying image and place a trimmed copy exactly in position on top. All visual guesswork to achieve this has been eliminated.
This Rasterino function also allows for the trimming of excess flat color areas based on the top left or bottom right pixels.
Pro tip - this function can also be applied to multiple images simultaneously!
Crop Image (multiple images and numerically)
If you need to be very precise about the final image size, it's highly recommended you use the Crop Image dialogue accessed via the Rasterino Panel.
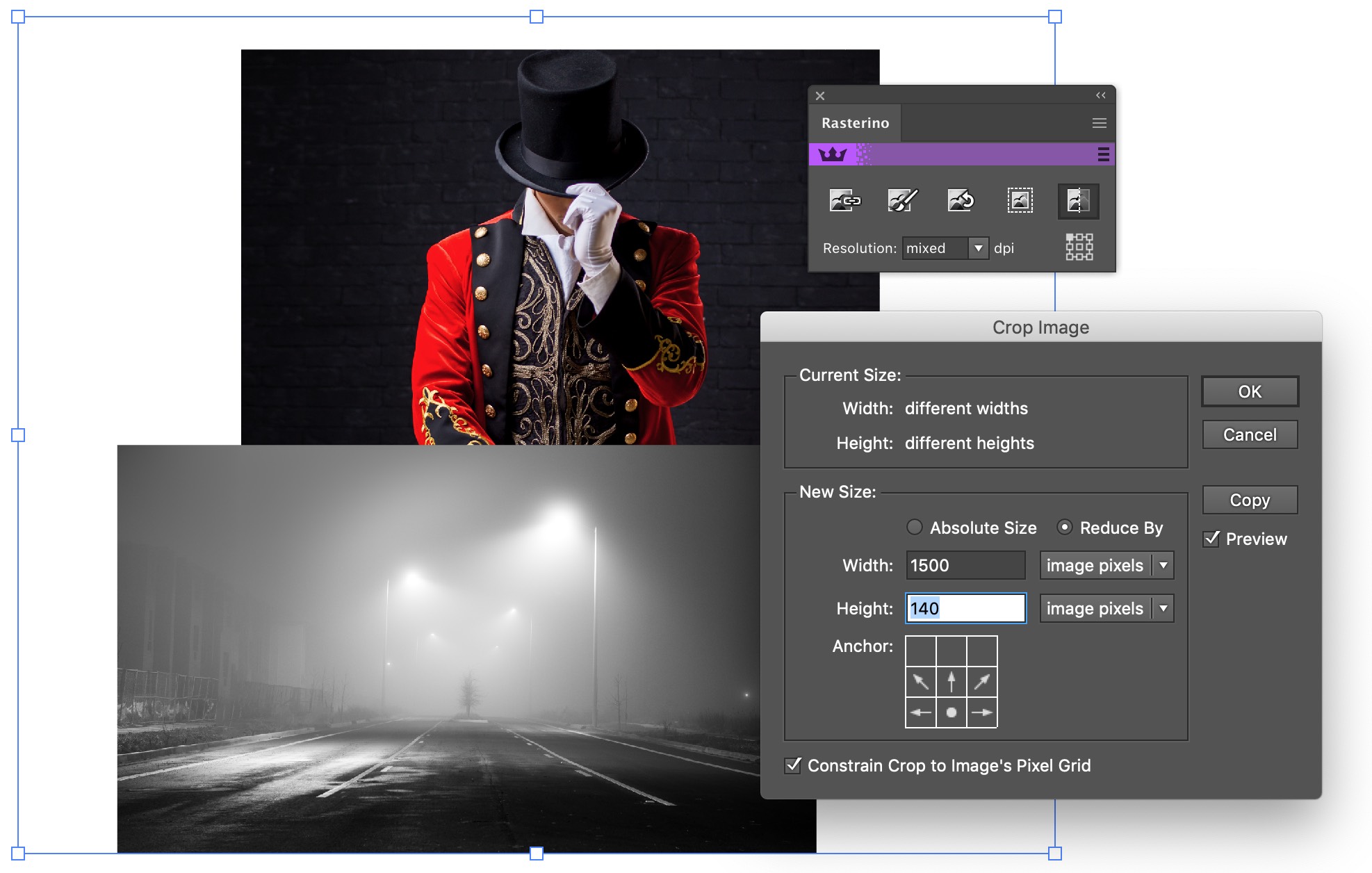
With one or more embedded images selected, even if different sizes, click on the Crop Image icon to open the dialogue. From here, you can numerically adjust the image size with annotated previews on the artboard of the result. Critically, you can crop by stating how much you want to reduce the image by, instead of absolute. Plus, easy access to the units of measurement used to determine the crop are presented.

As with the Trim Image function, OK will fix the crop whilst Copy will maintain the underlying image(s) and place the resultant cropped image instances on top in position.
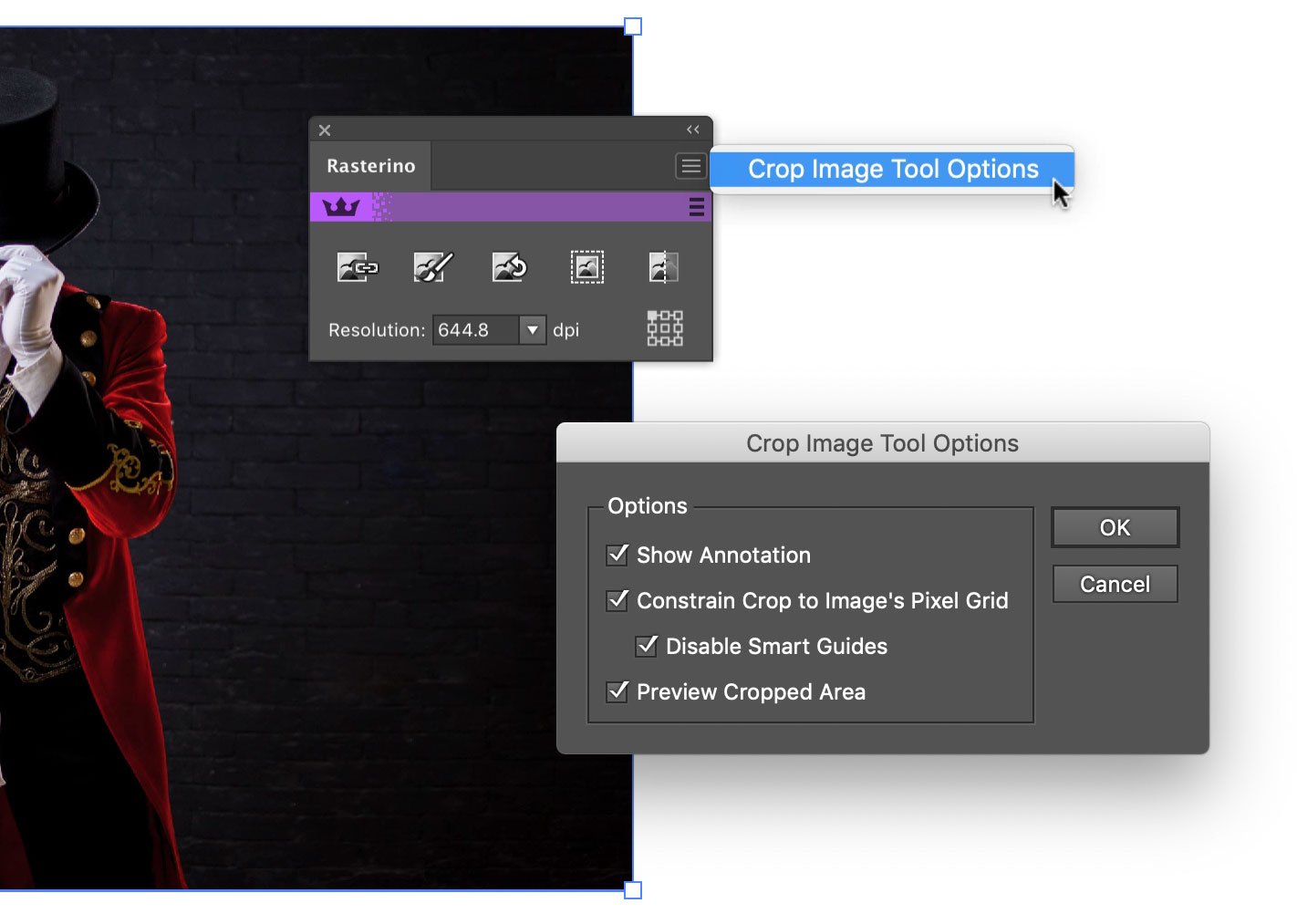
Pro tip - select the Rasterino Panel's flyout menu entry Crop Image Tool Options to tweak the way you want to work.

Linked images vs. embedded images
It's important to consider the differences between linked images and embedded images when looking at cropping.
Linked images
-
Image file is stored external to the Illustrator file and only referenced within the artboard.
-
It's only possible to apply a clipping mask crop to linked images as true cropping (removing pixels) will require edits to the external image file in Photoshop or similar.
-
Using linked images can help reduce Adobe Illustrator file and ensure the same image (such as a logo) is used across multiple projects.
-
It's easy to break a reference link to the external image's location.
Embedded images
-
The image data is stored inside the Illustrator document.
-
It's possible to both clipping mask-crop or true crop and trim an embedded image.
-
It increases the Illustrator file size but there's no risk of a broken reference link.
-
Both native Illustrator functionality and Rasterino provide methods to relink an embedded image if required.
-
Rasterino allows for in-line editing of an embedded image in Photoshop or your preferred photo editing software, including ones cropped using a clipping mask.
Clipping mask-cropped images vs. true cropping
There are two ways to crop an image in Illustrator. Both have their pros and cons as detailed here.
Use of a clipping mask
-
It's possible to remove the clipping mask at any stage to reveal the original image providing greater flexibility and allows for experimentation.
-
You can use a clipping mask on both linked and embedded images. If you modify an externally linked image, the clipping mask-cropped result will automatically update.
-
You're not restricted by rectangular-only cropping.
-
If you only intend to export the final artwork as an image, the resultant file will not be differentiated from one which used a true image crop.
True cropping
-
Unwanted areas of an embedded image are permanently removed, therefore reducing the Illustrator or other exported vector file size.
-
Easier to manage artwork without extra cropping vectors "getting in the way".
-
Cropping takes place on a pixel-basis whereas vector cropping can easily crop regardless of the image's pixel grid.
Source: https://astutegraphics.com/learn/tutorial/how-to-crop-and-trim-a-photo-in-adobe-illustrator
0 Response to "Easy Way to Trim Images in Illustrator"
Post a Comment